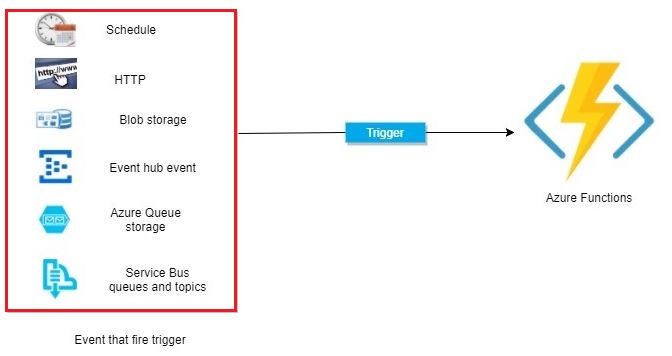
Triggers are what cause a function to run. A trigger defines how a function is invoked and a function must have exactly one trigger. Triggers have associated data, which is often provided as the payload of the function.
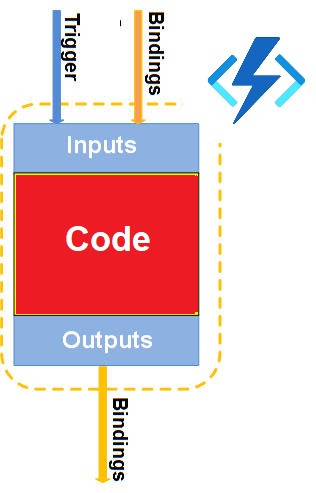
Binding to a function is a way of declaratively connecting
another resource to the function; bindings may be connected as input bindings,
output bindings, or both. Data from bindings are provided to the function as
parameters. All triggers and bindings have a direction property in the function.json file
- For triggers, the direction is always in
- Input and output bindings use in and out
- Some bindings support a special direction input. If you use input, only the Advanced editor is available via the Integrate tab in the portal
Triggers and bindings let you avoid hardcoding access to other services.
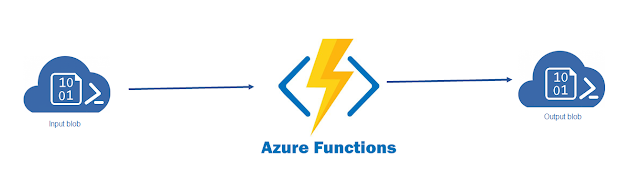
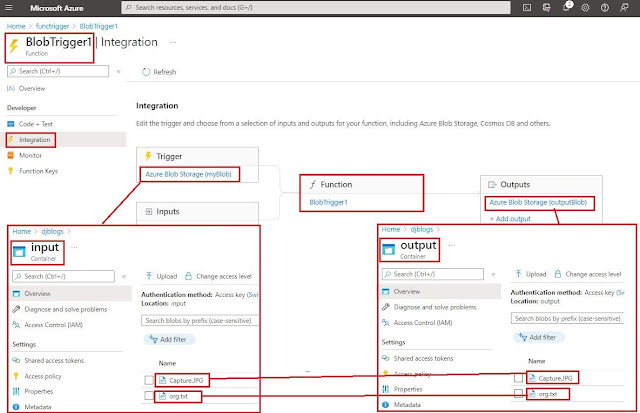
In the above screenshot, we are copying a newly uploaded file in the blob
input container to the same blob output container with help of the azure function
If you want to learn more about the azure function then read my previous blog about Azure Function
Azure Function in Azure portal
We will create an azure function with help of the Azure portal. In
this demo, we will create 2 containers inside the blob
1.
Input
2.
Output
When the user will upload any file in the input container blob it will copy to the output container blob with help of the azure function binding feature without any code.
Need to follow the below steps
1.
Go to the Azure portal (https://portal.azure.com/)
2.
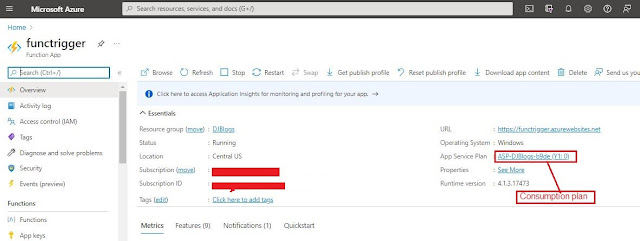
I have created an Azure Function with a consumption plan
which will be hosted in djblogs storage account. If you want to learn more
about the azure function, please my previous blog
about AzureStorage Account.
3. Add new function “BlobTrigger1” in the newly created function app. We will use Azure blob trigger to invoke this function.
4. Once the function is created, we can add output in function on the azure portal and click in the integration link below
5. In this demo we will show how to copy any file which will be uploaded in blob input container with help of the azure function to the same blob output container.
6. Once the output is added then we click on the integration link inside the azure function it will display a link this
7.
If we want to see the azure function code, then
need to click on the Code +Test link
Function code as below
Run.csx
No code change in this file
Function.json
Azure function all binding defined inside function.json file, so we can see the binding which we have defined
Hope it will help you to give a little understanding of the azure function trigger and binding
Keep sharing keep learning. Cheers










No comments:
Post a Comment