The acronym API stands for "Application Programming Interface”. What is an "Application Programming Interface"?
The definition of
"Application Programming Interface (API)" is, "an interface or
protocol between different parts of an application". A shorter definition
would be, "How parts of an application talk to each other".
Let's look at the
"parts" of the Products Manager application.
In the Products Manager
application, there are two distinct parts of the application
1. Website
2. Database
Sometimes, applications talk
directly to a database. Other times, it's just not a good idea to talk directly
to the database. The Products Manager application is a website that runs in a
browser. Databases require secure connection information. You don't want to put
secure connection information in the browser where anyone can see it.
A better idea would be to put
all the database connection code into a separate part of the application. This
part connects securely to the database but keeps your secret connection
information safe and sound. Instead of talking to the database, the website
talks to this new part of the application. This new part is the
"API".
Create Serverless APIs with Azure Function
Serverless means you can scale on demand and pay only for the time your code is executed. I have written blog about azure functions. You can read it for more information.
We will use HTTP-triggered Azure Functions to create a REST API. Here I am using visual studio 2019 to create “Azure Function” with “HTTP-triggered”. We will use in-memory to store data. This approach is great for very simple experiments but comes with obvious limitations. When the Azure Functions runtime de-allocates the server instance running our function app, all data lost.
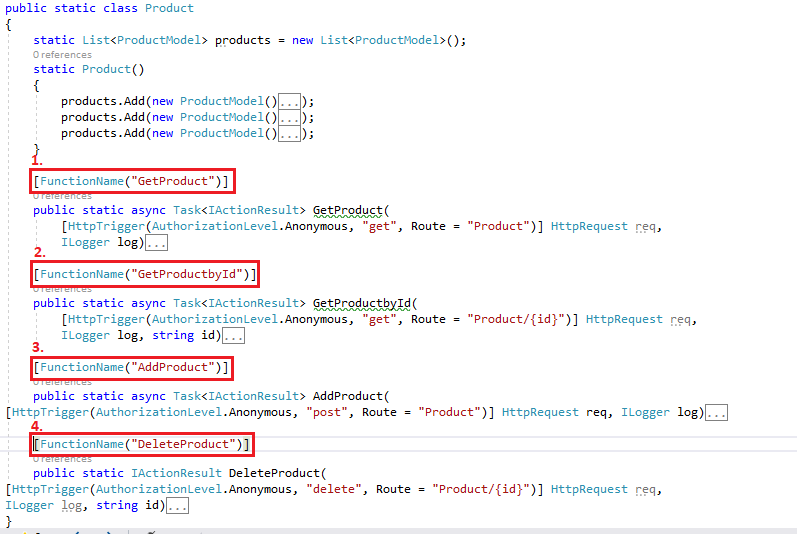
I will create 4 methods for Product
API with help of 3 http methods (GET, POST and DELETE).
1. GetProduct
(GET)
2. GetProductbyId
(GET)
3. AddProduct
(POST)
4. DeleteProduct (DELETE)
Need to follow below steps to
create serverless APIs with Azure Function
1. Create
“Azure Functions” with help of Visual Studio 2019
2. Click
on next button, enter project name “ProductsFuncApp”
3. Add
new item “Product” as Azure Function
4. Adding
new class “ProductModel” in same “.cs” file just for demo purpose. You can add
“ProductModel” in new folder with name “Model”
5. Now
we will add all 4 methods inside “Product” class
6. We
have taken “products” list for in-memory storage. Add 3 product in “Product” Constructor
7. You
can see "Product.cs" code in my GitHub link Product.cs
8. We can run azure function in our local development machine to test
9. Once
everything looks good to us then We can publish this Azure Function into our
azure account from Visual Studio 2019. Right click on Project and click on
publish
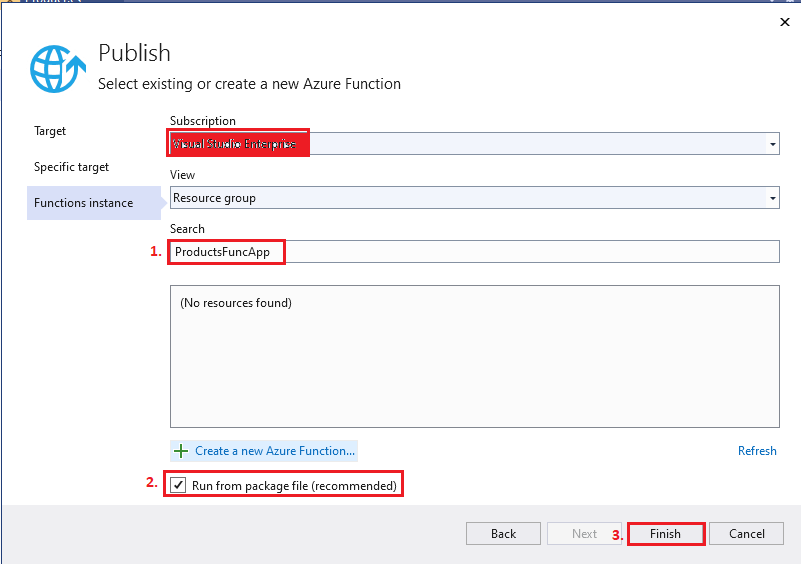
10. Click
on next button choose the options as I have selected
11. Once
you filled all information as above then click on create button
12. Click
on finish button
13. Once
all above steps done now we ready to publish “Azure Function” in azure
14. Login
in to the Azure portal and then go to “ProductsFuncApp” azure function
15. Click
on “Functions” link in right navigation and you can see all 4 methods.
16. User can test all these functions in Azure
Portal. I have tested “GetProduct” function, in same way you can test all
methods. Azure provide interface to pass request parameter in JSON format.
GetProduct URL: https://productsfuncapp.azurewebsites.net/api/Product
17. As above you can check “AddProduct” method with help of HTTP POST method
You can test this API with help of Fiddler, Google Post Man etc.
Download Code from Google Drive ProductsFuncApp
Download Code from GitHub ProductsFuncApp
Hope it will help you to understand, how to “Create Serverless API” with help of “Azure Function”. In future blog I will use database to store API data and add azure “API Management service” in top of API.
Read about save serverless APIs data in table storage (NoSQL)
Read about what is azure API management
Keep sharing keep learning

















No comments:
Post a Comment