Static web apps are commonly built using libraries and frameworks like Angular, React, Svelte, or Vue. These apps include HTML, CSS, JavaScript, and image assets that make up the application. Azure will not charge any fee to host static web apps. If you want to bind data with these sites you need to call services like Web-service, Web API and Azure Functions (FaaS).
In this blog we will publish static
site from GitHub repository. Azure "Static Web Apps" publishes websites to a
production environment by building apps from a GitHub repository with help of GitHub Action workflow. Generally, we
call it Continuous Integration (CI) and Continuous Delivery (CD). You will see this all in detail
Create Repository in GitHub
First, we will use GitHub
template repositories to make it easy for you to create a new repository in our
GitHub account. The templates feature starter apps built with react frameworks.
This is very simple site and it will just print “Hello World”.
These steps need to follow to create new repository
1. Make sure you are logged in to GitHub and, navigate to the following location to create a new repository
URL: https://github.com/staticwebdev/react-basic/generate
2. Name your repository “djblogs-static-web-app”
See all steps in below screen
Once it created it will copy all the code files in our GitHub repository.
Once our code is setup in GitHub now we will create new static
web app in Azure and deploy this GitHub code.
Azure Static Web Apps
Azure Static Web Apps is a
service that automatically builds and deploys full stack web apps to Azure from
a GitHub repository. When you create an Azure Static Web Apps resource,
Azure sets up a GitHub Actions workflow in the app's source code repository
that monitors a branch of your choice. Every time you push commits or accept
pull requests into the watched branch, the GitHub Action automatically builds
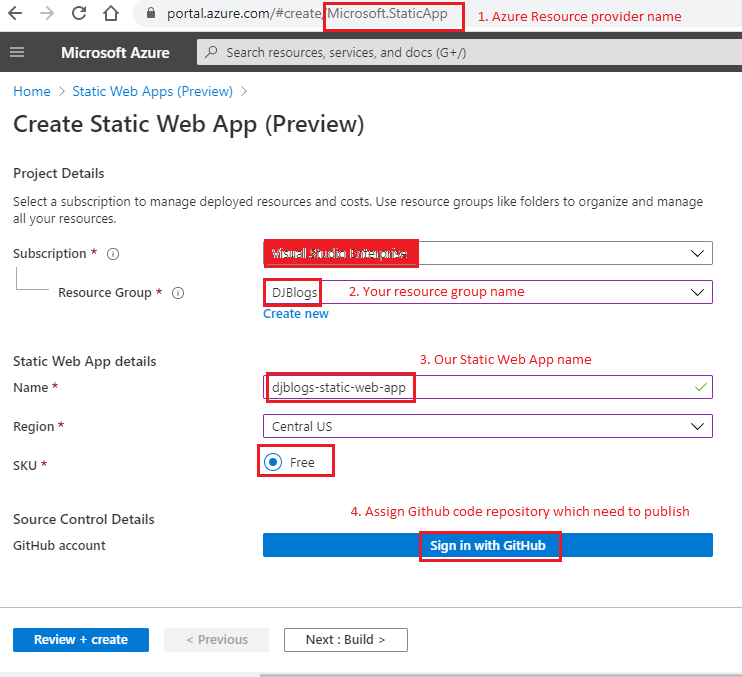
and deploys your app to Azure. It is free to host in Azure. Look in below screen SKU is Free. It means Azure will charge any fee to host.
Once we click on “Sign in with GitHub” it will assign the code GitHub repository which need to deploy on this “Static Web App” and create GitHub action Work flow.
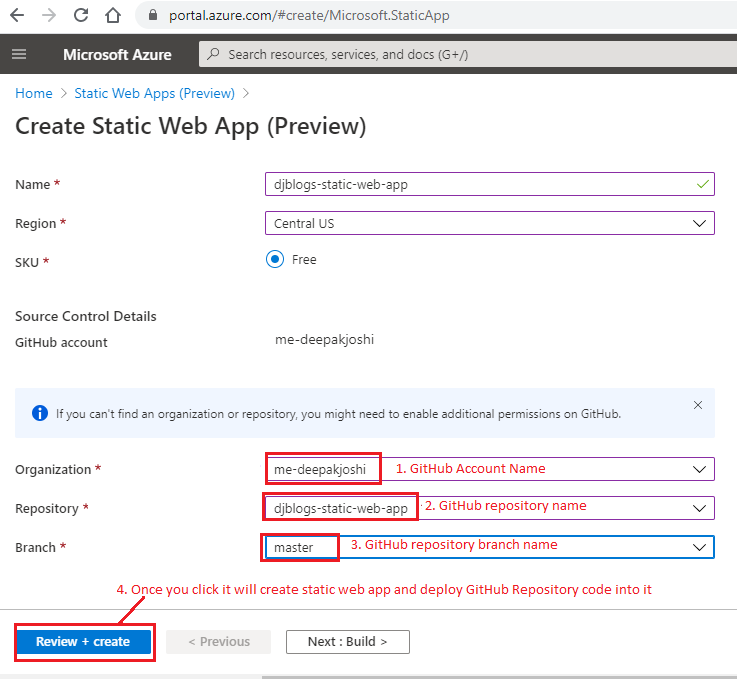
Now we have given azure portal
access to our GitHub Repository. Then we need to set the Repository name and
branch which we want to publish in azure.
Once you click it will create
static web app, it will deploy GitHub Repository code into “Static Web App” and
add one action workflow in GitHub Repository. In future, it helps us to deploy
the code directly in GitHub repository.
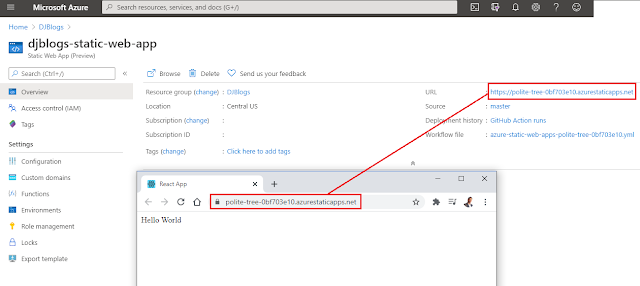
Once all done it will show “Hello World” in “Static
Web App” as below screen
Static Web App URL: https://polite-tree-0bf703e10.azurestaticapps.net/
My App GitHub URL: https://github.com/deepakjoshi-info/djblogs-static-web-app
Note: Now, I have changes my GitHub name from "me-deepakjoshi" to "deepakjoshi-info".
GitHub Actions Workflow
A workflow is a configurable
automated process made up of one or more jobs. You must create a YAML file to
define your workflow configuration. When we setup “Static Web App” azure creates
one action workflow for us.
We can edit HTML and JavaScript code in GitHub branch and update it. Action workflow will automatically deploy the changes into azure “Static Web App”. Here I have made changes in “App.js” updated World with DJ Blogs. Now application will show “Hello DJ Blogs”
Here short video created by Microsoft for "Azure Static
Web Apps" have a look
I hope it will help you understand how we can configure Azure Static Web Apps
Keep sharing keep learning. Cheers









No comments:
Post a Comment